
CSS gradient text 🌇
As you can appreciate, many companies are using gradient text on their websites to make bright and striking texts.
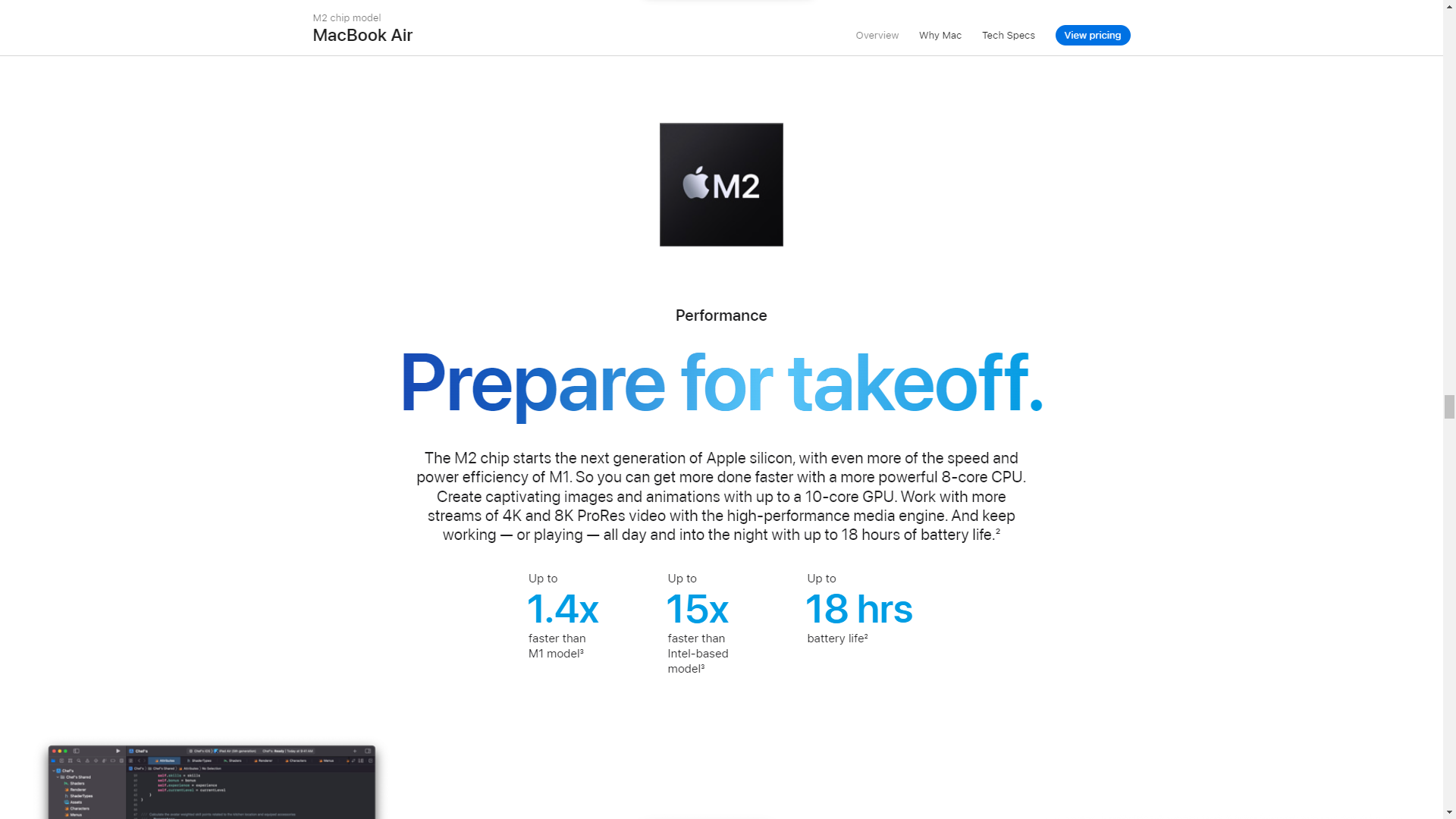
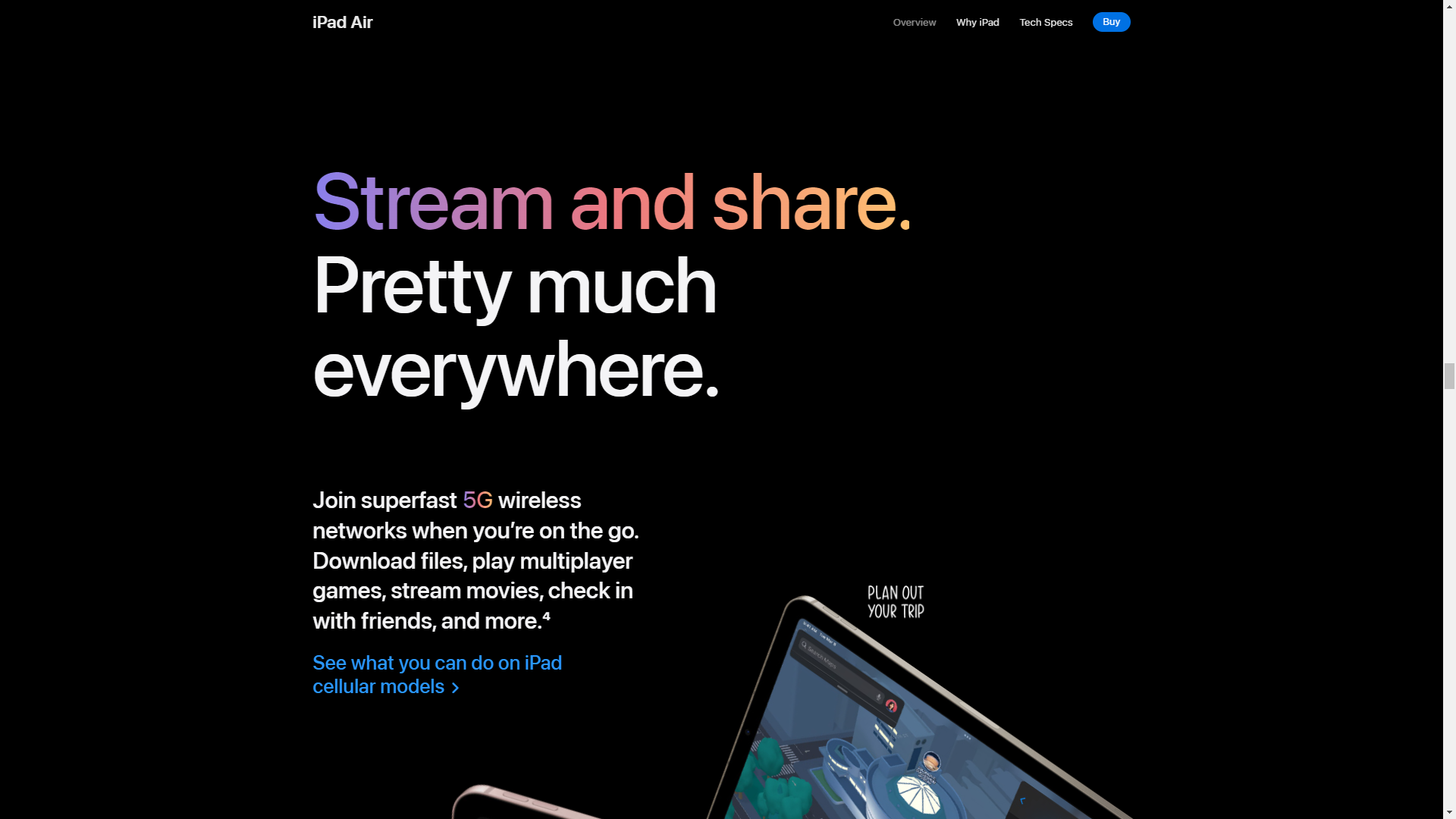
Companies like Apple use text gradients on their new product landing pages. As you can see on the images below, the landing page for the new Macbook Air and iPad are full of text gradients! 🤔


HTML
We already saw some excellent examples, and now it is time to create outstanding text gradients for our website, so let's get started with simple HTML.
<h1 class="text-gradient">
MY TEXT GRADIENT
</h1>CSS
Now is the magic time, and it's simple. We need this CSS class to make our ordinary and standard text into an incredible, bright, and fantastic text gradient. 🪄
.text-gradient {
color: #7319fa;
background-image: -webkit-linear-gradient(45deg, #7319fa, #ff33b4, #ff7e29);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;
}I'll explain what it does. First, the "color" property works as a fallback color if an old browser is incompatible with the "background-image" property. This background image works as the gradient, and we can customize it. We can change the rotation, the type of gradient (linear, radial, cubic), and add the colors we want.
Then, the "background-clip" and "text-fill-color" properties are fundamental because they let us convert the background gradient into the text gradient.
If you follow these steps, you will have your text like this:

And, of course, you can try different colors to create new looks for your website texts. Like I did on the Colorffy website and Colorffy Connect landing page.

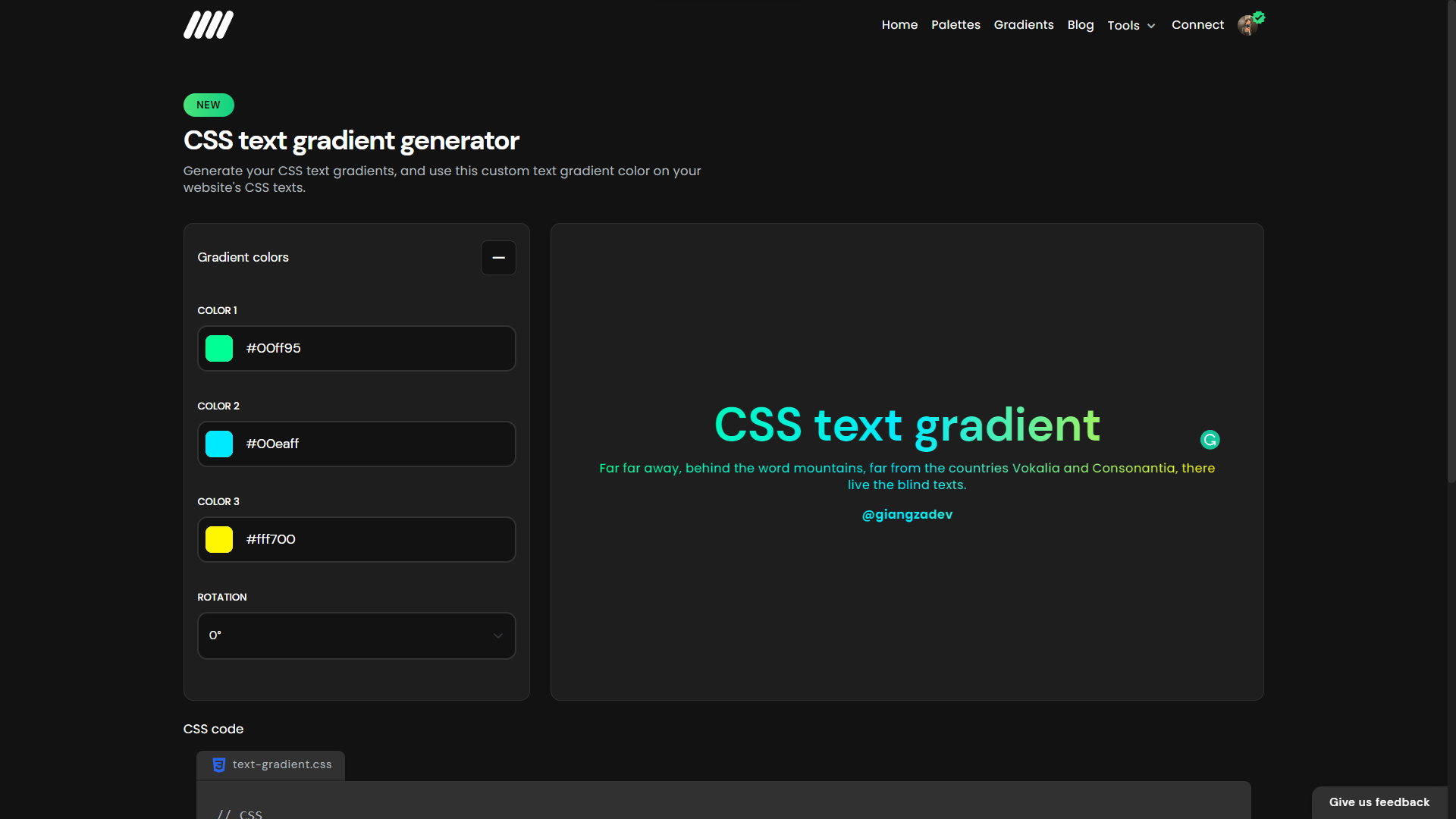
Our text gradient generator
What if I told you we have a new tool for text gradient? You can check out Colorffy's Text Gradient Generator tool, and within minutes you can choose your gradient and get the same CSS code from this tutorial.

Gradients for backgrounds
If you want to learn how to create perfect gradients, check out my previous post about How to create perfect gradients.
Thank you! ✅
And that's a wrap! It was easy. 🤩
I hope it will be helpful for you and if you have any questions, send me a DM on Twitter. ✌🏻