
Placeholders
These user interface components are beneficial when you want to display an item, a product, a card, text, an image, or anything you want on an app or website.
Nowadays, there are a lot of companies that use placeholder when you open the app and start loading the content. For example: Facebook, Instagram, Twitter, Icons8, Colorffy, and more.
Designing
Designing a placeholder is not as hard as you think. There are different ways to design and code your website placeholder. It can be just a plain gray square or a grey gradient square, or if you want something fancier, you can add an animation like most placeholders.
Examples
1. Colorffy: I use placeholders card before the gradients and palettes show. These placeholders appear because I use Firebase as the database, and as you perhaps know, Firebase loads the information on the client-side on some occasions.

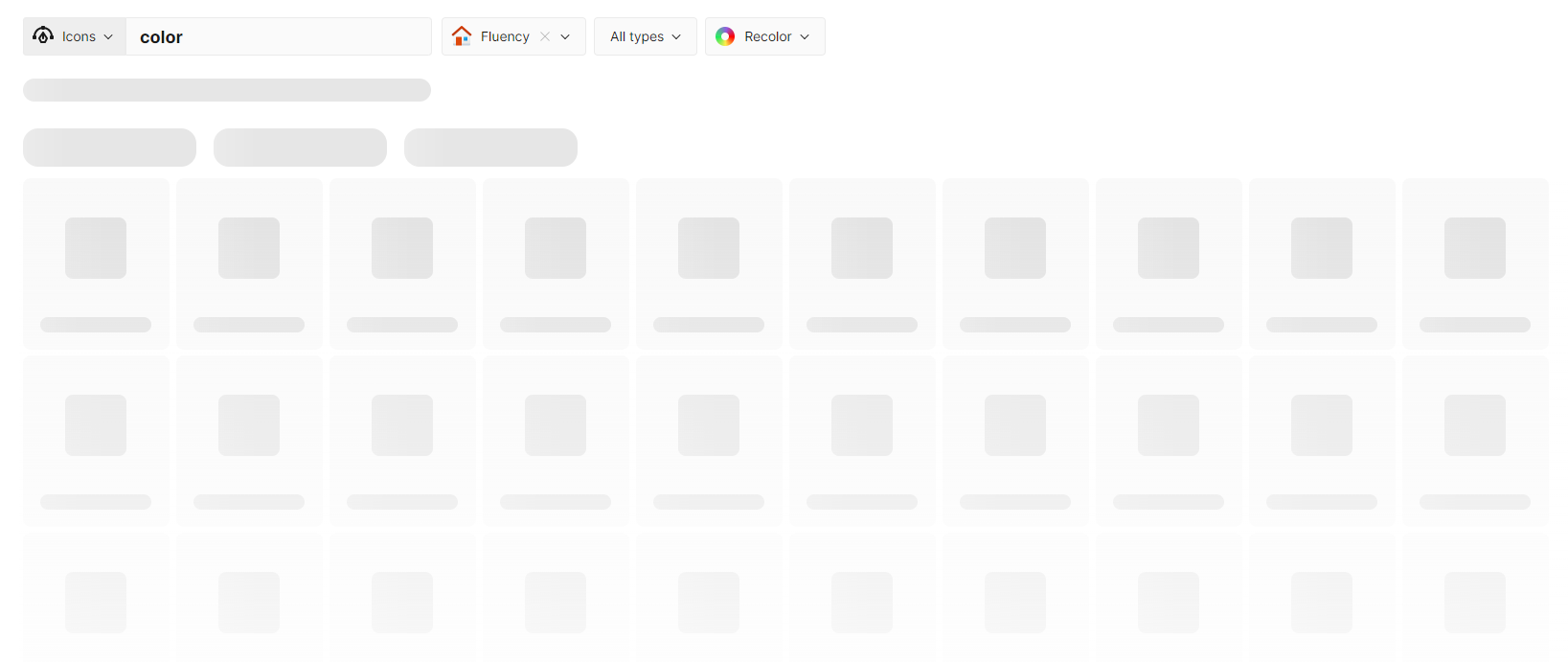
2. Icons8: They use a placeholder for the Icons card after searching some icons.

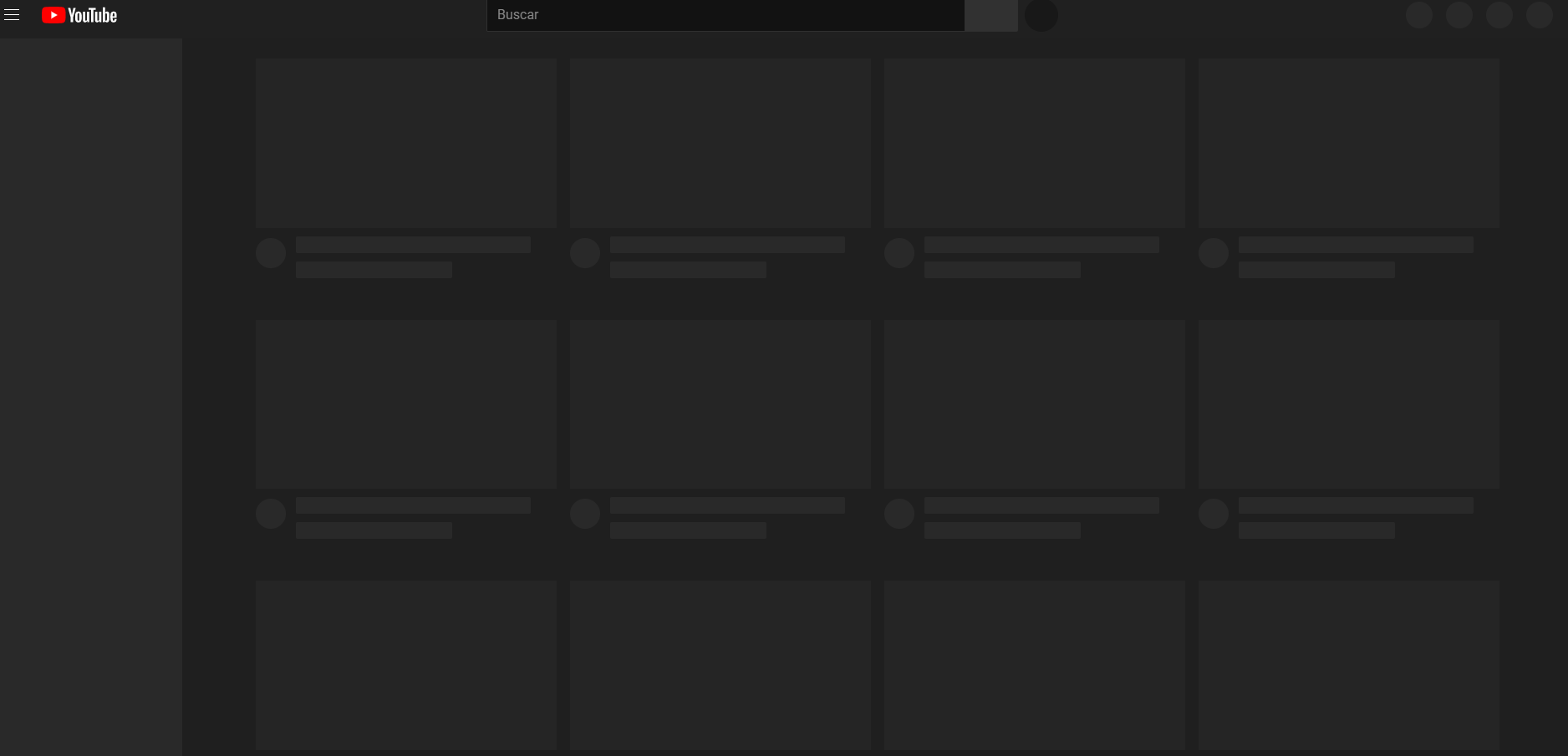
3. Youtube: The same concept as the previous one, Youtube shows placeholders for the videos before they load.

Inspiration
If you want to get inspired to design beautiful placeholders, you can visit: https://screenlane.com/screens/all/elements/placeholder/ and see many good and real examples. 👍
That's all for this post! I hope it will be helpful for you. ✌️
Thanks for reading.
If you are looking for some color inspiration, you can visit my website:
https://www.colorffy.com/, colors, and tools for your next project. 🙌