
What is an empty state?
We all have been new users on particular web or app platforms. I will use my website Colorffy as an example for this post. 🤔
Empty states screen designs where no data is available or displayed in the UI.
An example could be when a user has no results to show from a search or is visiting its "Like section" and doesn't have anything liked yet.
It's good to show these states to prevent confusion from users on our app.
Usually, this state has an icon or illustration, and a tagline
An image consistent with our brand (styles and colors)
A tagline with a message displaying the purpose of the empty state, for example: "You doesn't have anything liked, go to feed and like something."
Examples
Colorffy
In Colorffy, I use these empty states screens to explain why they don't have anything on some screens.

Image: I use an empty board with Colorffy's colors.
Tagline: I decide to use some short text to show why they don't have palettes and invite the user to go to the palettes section and like them. "You haven't liked anything. Explore some palettes and like them to see them here."
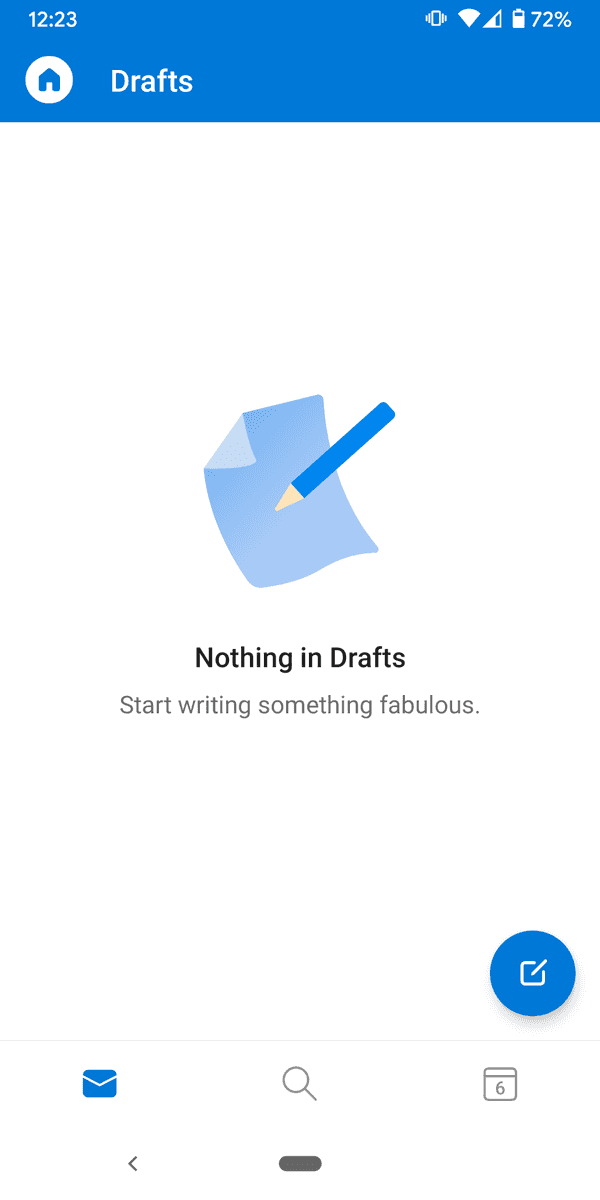
Outlook
As you can appreciate here, the Microsoft Outlook app has empty states when no data are available, and with that screen, the user can know that it is empty because they don't have content there.

In which scenarios can I use empty states?
You can use these screens on:
Empty drafts, shopping cart, likes, photos, etc.
Starter content, such as a book, documents templates, notes, music. (Like Spotify, Google Docs)
No search match, when the user searches something like a product, and it cannot be displayed, you can use this screen to invite them to search again with a different word, or maybe show them a better word spelled (Like Google Search).
Inspiration
If you want to get inspired to design a beautiful empty state screen, you can visit: https://screenlane.com/screens/all/elements/empty-state/ and see many good and real examples. 👍
(Add and Box icons by Icons8) 😁
That's all for this post! ✅
Thanks for reading.
If you are looking for some color inspiration, you can visit my website:
https://www.colorffy.com/, colors, and tools for your next project. 🙌