
What's Hotjar?
Hotjar is a powerful tool that reveals the online behavior and voice of your users. By combining both Analysis and Feedback tools, Hotjar gives you the ‘big picture’ of how to improve your site's user experience and performance/conversion rates. -https://help.hotjar.com/hc/en-us/sections/115003204947-What-is-Hotjar-
Installation
In this post, I will explain how to add Hotjar to any Vue 2 project.
First, we need to install the npm package on or project using the following command on our project terminal.
npm i vue-hotjarSetup
Then, you will need the Hotjar site ID. You can get it by creating a new site on Hotjar, then in the dashboard, click the "Tracking" button, and a modal will pop up with this information.

You will need to copy this ID and paste it into your project's following line of code.
Like any other component on Vue, you will need to import the package first and then use it; the way vue-hotjar works, it's like this:
import Hotjar from 'vue-hotjar'
Vue.use(Hotjar, {
id: '', // Hotjar Site ID
isProduction: true,
})Do you remember the "Site ID" code right?. Well, it's the moment to paste it 🖨 in the "id" parameter of the component.
The "isProduction" parameter can be set up as false while testing your app or coding it. But when the moment to deploy comes, you can change it to "true," also you can do this for easy implementation:
if (process.env.NODE_ENV === 'production') {
Vue.use(Hotjar, {
id: '', // Hotjar Site ID
isProduction: true,
})
}And that's a wrap. 😄 You can go to the Hotjar dashboard, create a new sitemap or a widget, and it'll work.
Heatmaps
When you go to the Heatmap section, you will find an onboarding like this, click the button and follow the following steps, and your heatmap will be ready.

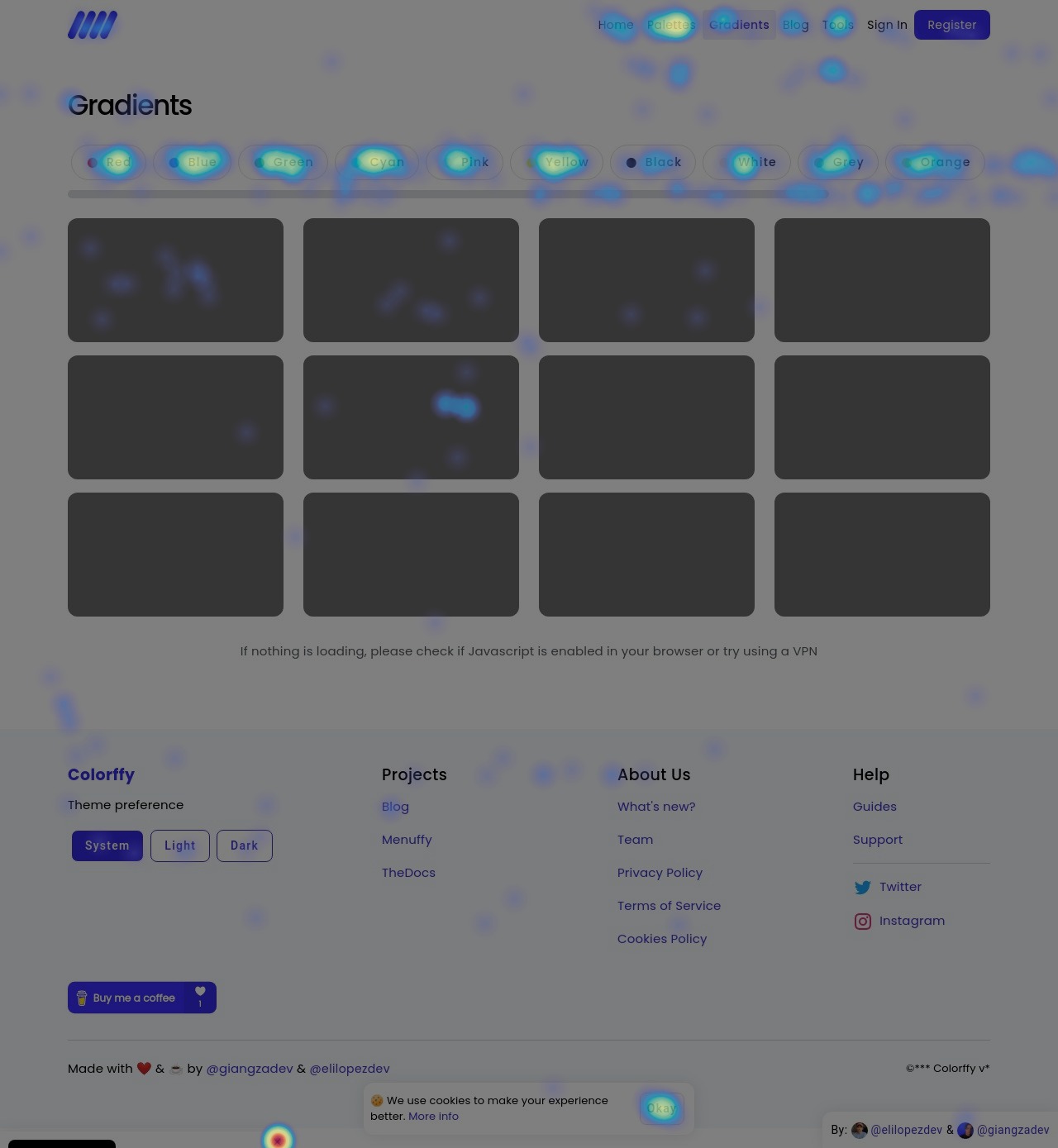
Results
After some days and user traffic, the heatmap will show results, and you will see something like this image but from your project website.

You need to know that it is essential to have a considerate flow of users to show some results from the heatmap.
Package details
NPM: https://www.npmjs.com/package/vue-hotjar
GitHub: https://github.com/henk-badenhorst/vue-hotjar
That's all for this post! I hope it will be super helpful for you. ✌️
Thank you for reading. 🤔